How I blog using Joplin's "EXPORT HTML Directory" plus GitHub Pages
posted on 2023-02-08
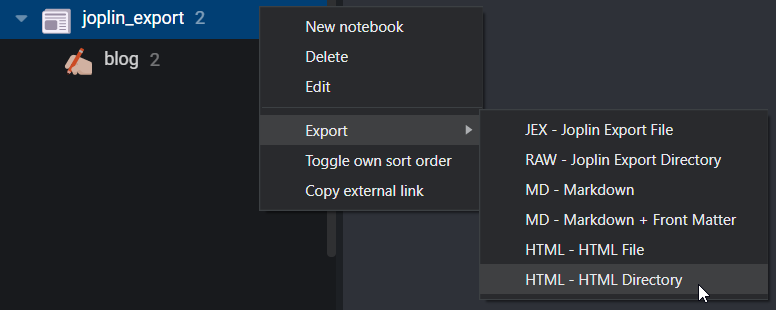
Joplin is a simple open source markdown note-taking app. I write pages as notes than export an entire notebook to HTML by using Joplin's "Export to HTML Directory" feature:

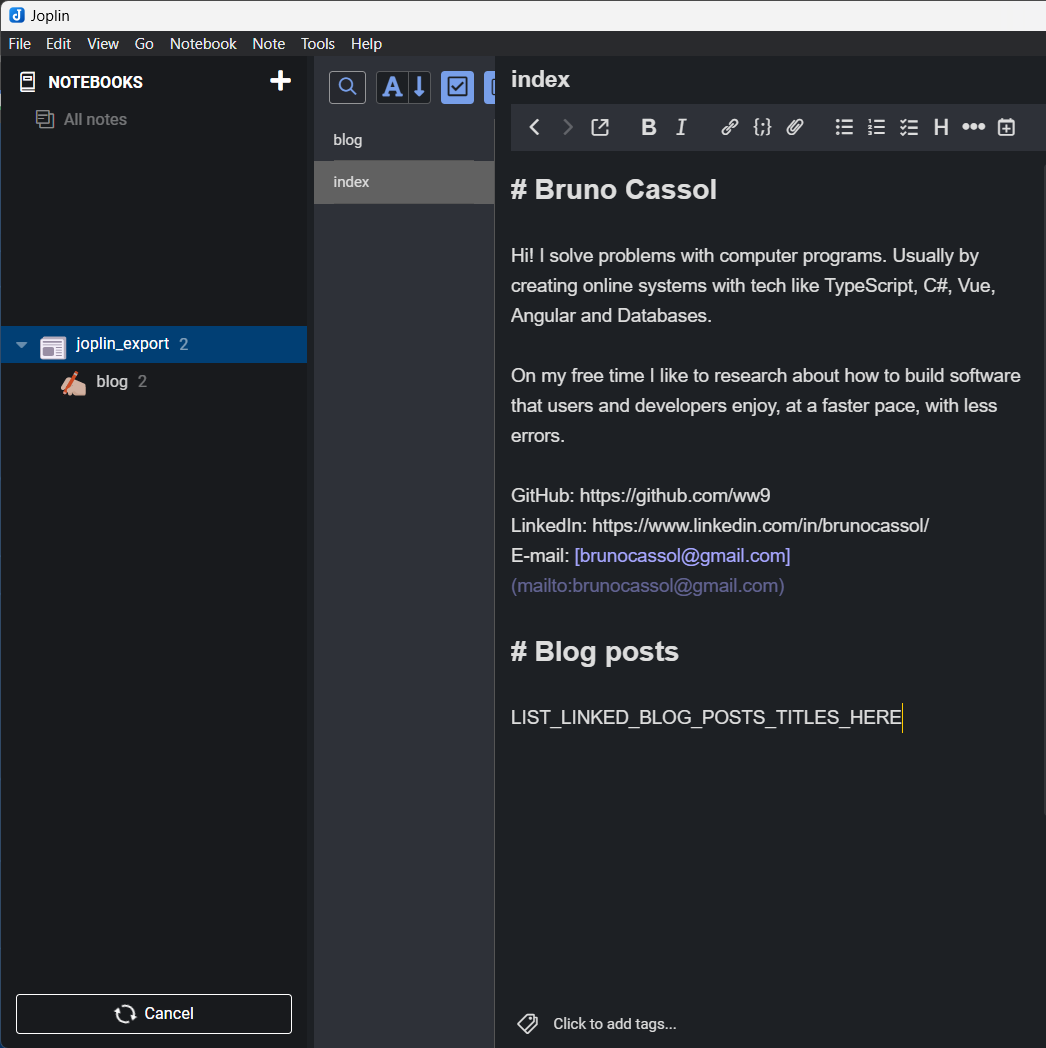
This is how index looks like:

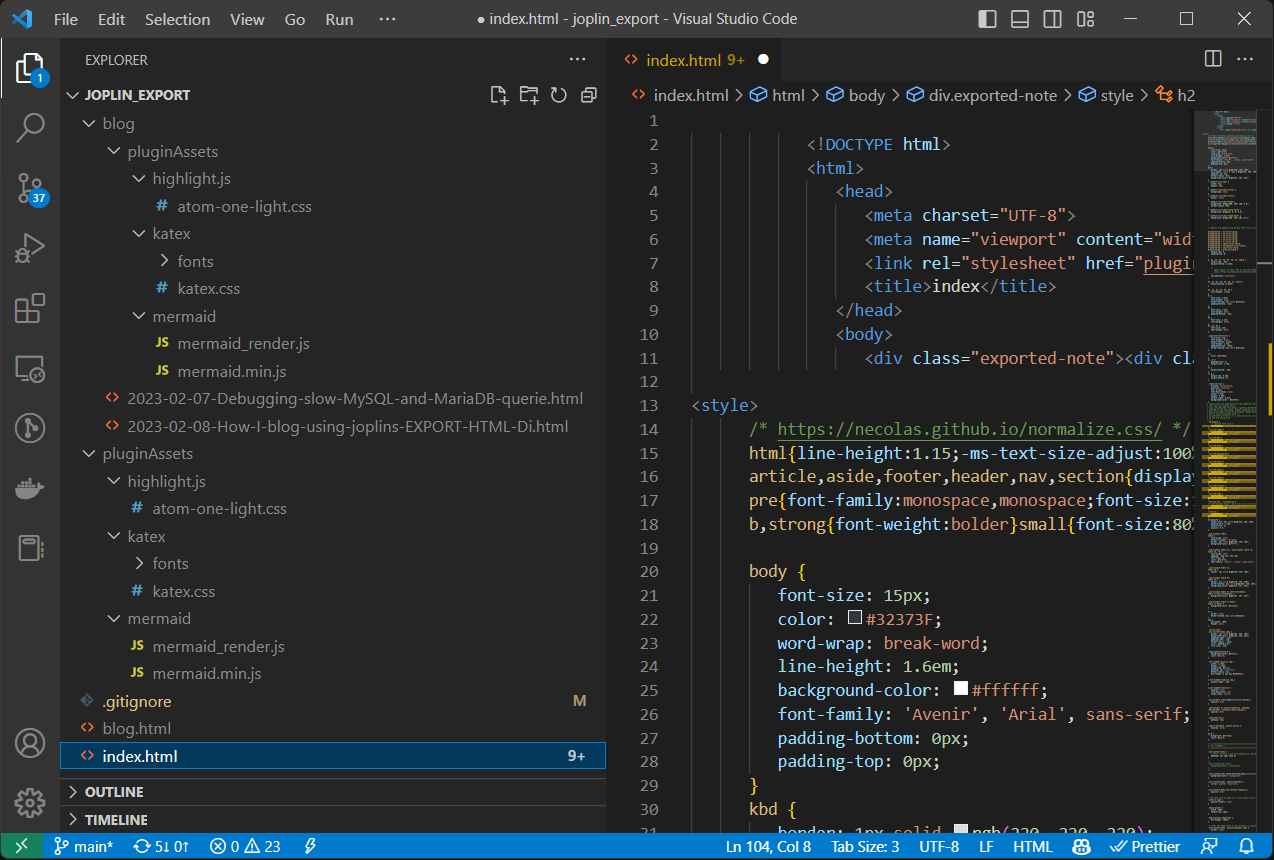
And this is how the exported directory looks like:

After exporting the notebook into a directory, I then run this Node.js script node joplin_to_github.js to augment the generated HTML and prepare for publishing. Check the script code here: https://github.com/ww9/ww9.github.io
It does stuff like insert navigation links and generate a list of blog posts and insert the list in index.html.
The script then copies processed HTML into /docs which I commit to https://github.com/ww9/ww9.github.io to be served by GitHub Pages.
That's it!
You could export it to any webserver. After all, it's just a bunch of HTML and static assets files.
I use GitHub Pages because it's fast, free, low maintenance and looks good on my profile.